반응형
스크래치코딩으로 Catcher game 만들기
스크래치코딩, 첫번째 튜토리얼 콘텐츠 Clicker game!

이 글은 Scratch team 유튜브를 참고하여 작성하였습니다.
How to Make a Catch Game in Scratch | Tutorial | https://youtu.be/7NN5v2wSL4U
Catcher game 만들기
이 튜토리얼에서 배울 수 있는것!
- 스프라이트 움직이기
- 스프라이트 변수 추가 | 변수 조건문 | 변수값 변경
STEP1. 캐처 만들기
'캐처' 를 만들자.
- '캐처' 로 적당한 스프라이트를 추가한다. (예제. Bowl)
- '캐처' 를 시작위치로 이동한다. (x:0, y:-120)
- 왼쪽 화살키가 눌리면 '캐처'를 -10 만큼 이동한다.
- 오른쪽 화살키가 눌리면 '캐처'를 +10 만큼 이동한다.

STEP2. 볼 만들기
'볼' 를 만들고, 위쪽으로 위치시킨다.
- '볼' 로 적당한 스프라이트를 추가한다.
- '볼' 을 랜덤포지션, y는 180 위치에 위치시킨다.

STEP3. 볼 떨어드리기
'볼' 을 위에서 밑으로 이동한다.
- '볼' 의 y 포지션을 -5 만큼 이동을 반복한다.
- '볼' 이 밑까지 왔으면, (= y값이 -170 보다 작으면) 다시 위쪽에 위치시킨다.

STEP4. 캐치
'캐쳐' 가 '볼' 을 캐치 하면, '볼'을 다시 위로 이동한다.
- '볼' 이 '캐쳐' 와 터치하면 위에 위치 시킨다.

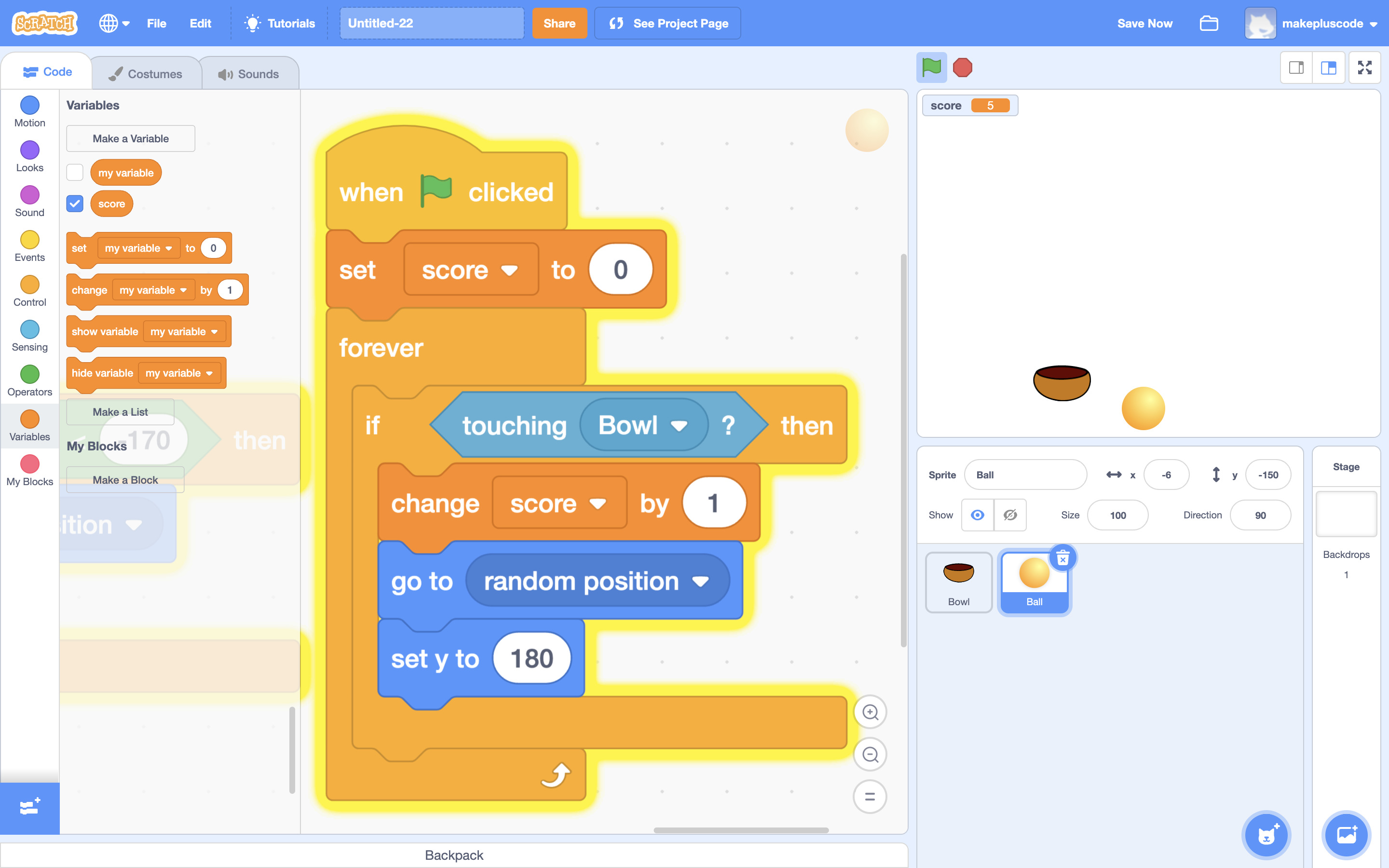
STEP5. 점수 부여
'캐쳐' 가 '볼' 을 캐치 하면, 점수를 1점 올린다.
- '볼' 에 새로운 변수를 추가한다.
- '볼' 이 '캐쳐' 와 터치하면 변수의 값을 1 증가시킨다.

참고영상
Scratch team 개발자의 튜토리얼을 참고한다.
https://youtu.be/7NN5v2wSL4U%EF%BB%BF
Emma x Leo 와 함께 만든 비디오 튜토리얼,
반응형
'프로그래밍 > 스크래치코딩' 카테고리의 다른 글
| 스크래치코딩 #03 클리커 게임, Clicker game (0) | 2022.12.25 |
|---|---|
| 스크래치코딩 #02 장애물 점프 게임, Jump game (0) | 2022.12.14 |

