홈페이지 서비스를 위한 nodejs 호스팅
최근에 간단한 포트폴리오 홈페이지 개발을 하게 되었다. 결론부터 말하자면 초반에 AWS 라이트세일을 사용하다가 CAFE24 로 넘어왔다. 간단한 홈페이지를 만드려고 했는데, HTML5 와 PHP 를 사용하면 되지. 왜 굳이 node.js 를 선택했는지 물어보면 별로 할말이 없네요. 어쨋든 CAFE24 + nodejs 개발 환경에 대해서 기록해둔다.

CAFE24 nodejs 웹호스팅을 시작하며
아래 그림은 CAFE24 의 node.js 웹호스팅의 메뉴판이다. (트래픽이 많지 않은 웹서비스를 할 경우) 무척이나 저렴하다.

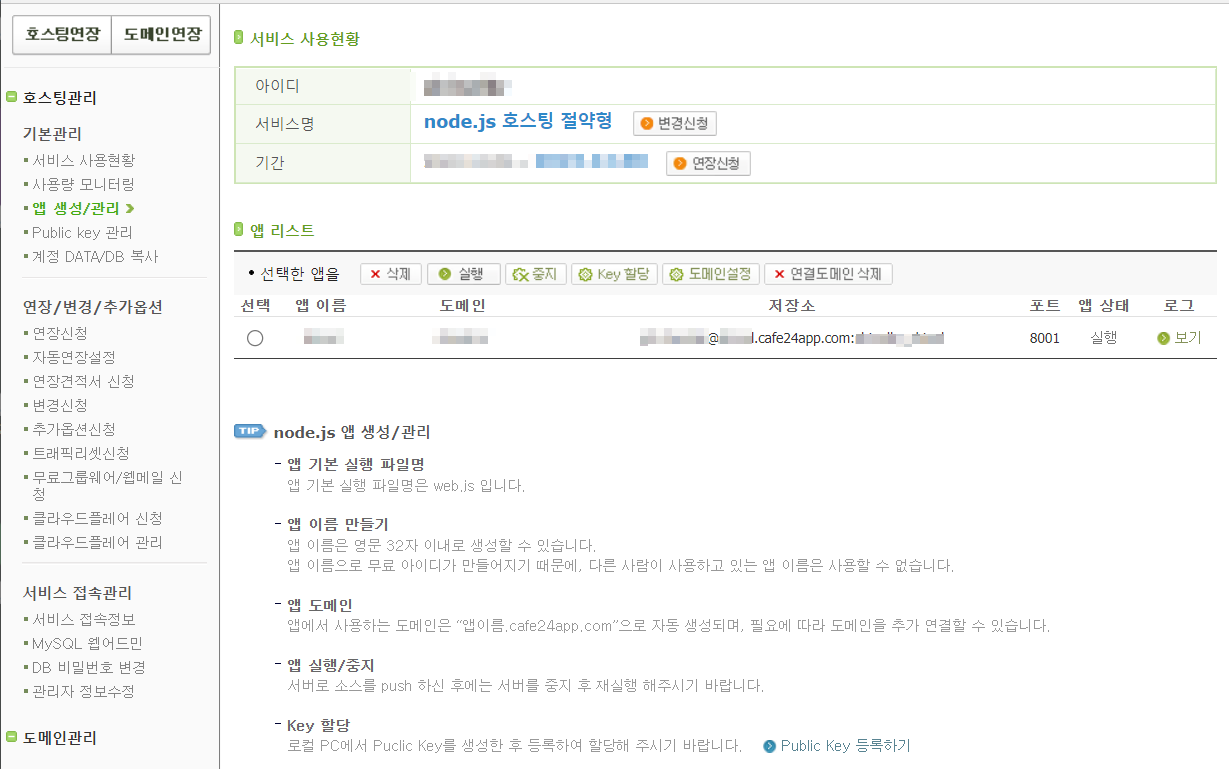
아래 그림은 CAFE24 의 node.js 의 설정화면이다. [호스팅관리] 의 [앱 생성/관리] 메뉴를 통해 앱을 추가해야한다. 앱을 추가하면 [도메인설정]을 통해 도메인을 연결할 수 있다. (기존 리눅스 호스팅과 틀려서 한참만에 찾았다)

카페24 node.js 호스팅 일주일 사용후기
CAFE24 node.js 호스팅을 약 일주일간 사용해봤다.
- (2022년 12월 14일 기준으로) 지원하는 nodejs 버전은 14와 16이다. 아주 최신 버전은 아니지만, 간단한 웹서비스를 할 경우에는 크게 문제되지 않는다.
- 앱 기본 실행 파일명은 web.js 이다. nodejs 앱의 진입점이 되는 파일명이 반드시 web.js 이어야 한다.
- 앱 이름은 영문 32자 이내이며, 다른 사용자가 사용하고 있는 앱이름과 중복될 수 없다.
- 개발 호스트 PC에서 public key를 생성한 후 등록해서 사용한다.
- 앱 저장소를 git clone 으로 복제하여 코드를 추가, 수정하고 push 한다.
- 앱 소스를 서버로 소스를 push 하신 후에는 앱 관리 페이지에서 앱을 중지하고 실행해야한다.
정도를 알면 큰 어려움없이 개발, 관리 가능하다.
참고자료
보다 자세한 내용은 카페24 페이지를 참고하자.
https://hosting.cafe24.com/?controller=new_product_page&page=language
카페24 호스팅 | 온라인 비즈니스의 시작
node.js 버전은 신규 신청 시 선택이 가능하며, 버전은 주기적으로 업데이트 되므로 마이너 버전은 신청 시기에 따라 변경될 수 있습니다.
hosting.cafe24.com
'프로그래밍 > Node.js' 카테고리의 다른 글
| NodeJS HLS 스트리밍 예제 (0) | 2022.12.03 |
|---|
