Github README.md 에 이미지 업로드 방법
Github 에는 markdown 언어로 문서를 작성할 수 있다. 이 문서에 이미지를 첨부하는 방법을 정리한다.

예를 들어 다음 makepluscode 의 github 처럼 이미지를 추가할 있다.
https://github.com/makepluscode/arduino-tutorial-basic
GitHub - makepluscode/arduino-tutorial-basic: Repositories for Arduino Tutorial Basic.
Repositories for Arduino Tutorial Basic. Contribute to makepluscode/arduino-tutorial-basic development by creating an account on GitHub.
github.com
README.md 에 이미지 추가하자!
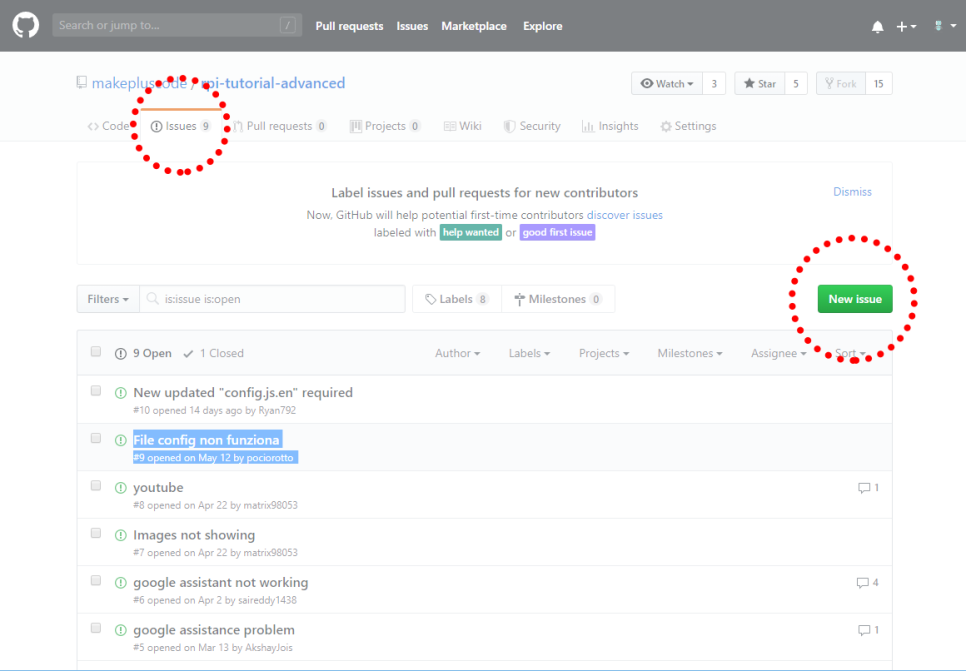
github 사이트 로그인 후, Issue 탭으로 이동하여 새로운 Issue 를 만든다.

새로운 Issue 편집화면에서 올릴 이미지를 drag & drop 한다.

자동으로 생성된 다음과 같은 code 를 복사한다.
복사한 code 를 README.md 파일이 붙혀넣기한다.

이후의 preview 탭으로 보면, 올린 이미지가 표시된다.
참고자료
Github 공식문서에 Wiki pages 에 이미지 넣는 방법도 참고한다.
https://github.blog/changelog/2022-02-14-upload-images-to-wiki-pages/
Upload images to Wiki pages | GitHub Changelog
Upload images to Wiki pages
github.blog
'기타 > Tips' 카테고리의 다른 글
| AWS 라이트세일 서버 시간 오류 해결 방법 (0) | 2024.11.05 |
|---|---|
| 쳇지피티 ChatGPT OpenAI API 발급하기 (0) | 2024.06.29 |
| Docker 캐시 삭제하고 재빌드하기 (0) | 2024.06.27 |
| 마크업 에디터로 블로그 포스팅하기 (0) | 2024.01.20 |
| Visual Code 특정 단어 하이라이트 시키기 (0) | 2022.07.31 |



