
Goal
티스토리 블로그에 Code Block 하이라이트 적용하기
How to
Code Block 하이라이트 적용하는 방법 중에서, highlight javascript 와 css 를 download 하여 티스토리 블로그에 반영하는 방법을 설명 합니다.
highlight.js demo
highlightjs.org
다음 사이트를 방문하여 원하는 theme 를 선택 합니다.

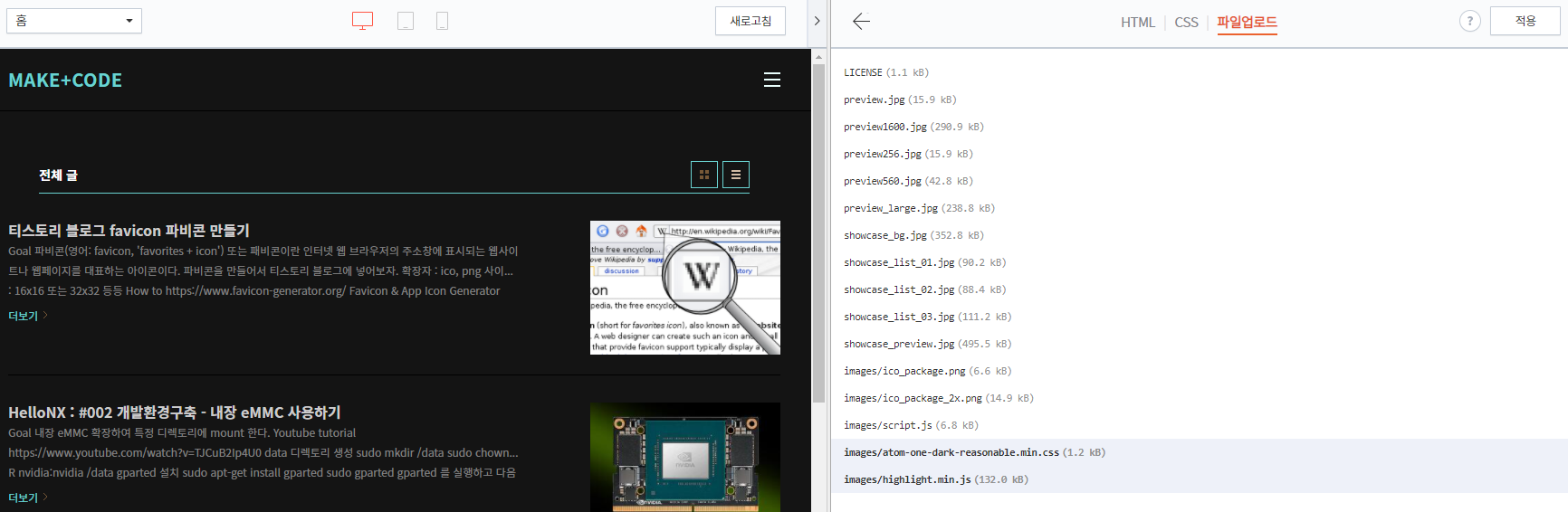
다음 사이트를 방문하여 highlight.zip 을 다운로드 받습니다. highlight.zip 의 압축을 풀고 highlight\styles 에 있는 (위에서 고른) theme 의 css 파일과 highlight.min.js 파일을 아래의 그림처럼 티스토리에 파일업로드 합니다.
Getting highlight.js
Hosted A prebuilt version of highlight.js with 34 commonly used languages is hosted by following CDNs: cdnjs jsdelivr unpkg You can find the list of commonly used languages below in the custom download form. For other available styles look into the highlig
highlightjs.org

티스토리 스킨편집에서 다음의 코드를 HTML 에 추가 합니다. 코드가 추가 되는 위치는 <head></head> 블럭 입니다.
<link rel="stylesheet" href="./images/atom-one-dark-reasonable.min.css">
<script src="./images/highlight.min.js"></script>
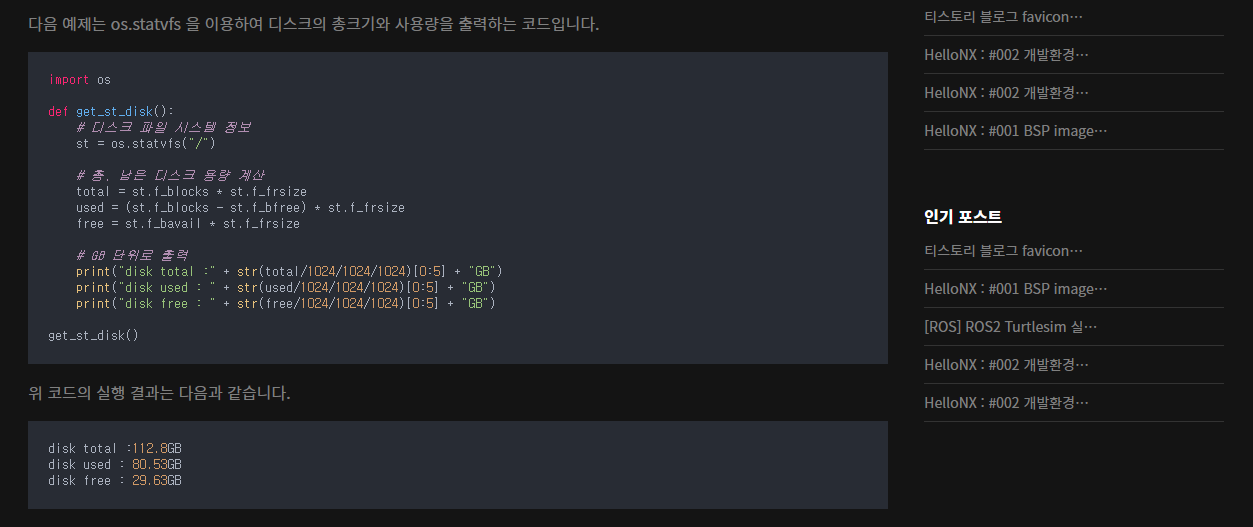
<script>hljs.initHighlightingOnLoad();</script>코드를 추가하고 티스토리 블로그 페이지를 reload 해보면, <pre><code></code></pre>의 markup 부분이 다음과 같이 highlight 적용 됩니다.

'기타 > Web technology' 카테고리의 다른 글
| [WEB] 티스토리 블로그 favicon 파비콘 만들기 (0) | 2021.09.11 |
|---|
